
方法1:iOS8的自动计算
此方法必须使用autolayout,这里我是用的xib设置的,也可以使用第三方框架masonry设置。
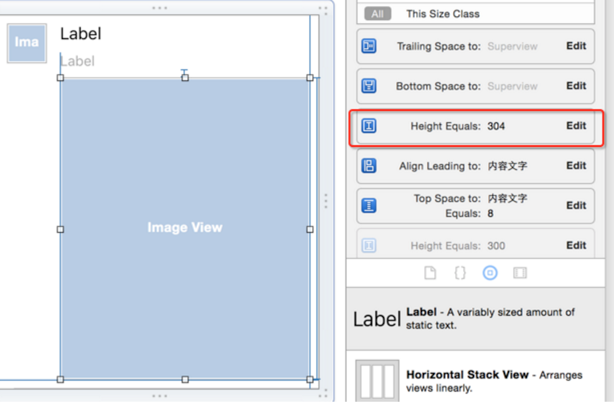
设置约束的时候必须注意每个控件在垂直方向上必须都有约束,这样cell才可以计算出来高度。
下面我们来看看cell的内部控件的垂直方向的约束如何设置-(void)setUpView{
UIImageView *headImagev = [[UIImageView alloc]init];
[self addSubview:headImagev];
UILabel *contentL = [[UILabel alloc]init];
contentL.numberOfLines = 4;
[self addSubview:contentL];
UIImageView *contentImageV = [[UIImageView alloc]init];
[self addSubview:contentImageV];
UILabel *userL = [[UILabel alloc]init];
[self addSubview:userL];
self.headImage = headImagev;
self.userContentString = contentL;
self.userContentImage = contentImageV;
self.userName = userL;
[headImagev mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.mas_equalTo(40);
make.height.mas_equalTo(40);
make.left.mas_equalTo(self).offset(0);
make.top.mas_equalTo(self).offset(10);
}];
[userL mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(headImagev.mas_right).offset(13);
make.right.equalTo(self).offset(-142);
make.top.equalTo(self).offset(10);
}];
[contentL mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(userL).offset(0);
make.top.equalTo(userL.mas_bottom).offset(8.5);
make.right.equalTo(self).offset(-10);
}];
[contentImageV mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(contentL.mas_bottom).offset(8);
make.bottom.equalTo(self).offset(-10);
make.height.mas_equalTo(304);
make.left.equalTo(contentL).offset(0);
make.right.equalTo(self).offset(0);
}];
}
tabView.estimatedRowHeight = 150;
self.tableView.rowHeight = UITableViewAutomaticDimension;
可能遇到的问题和解决办法
1.高度不对
这个问题是因为约束没有满足自上而下,从而系统不知道怎么去计算。解决办法就是去修改约束,直到满足为止。一定要好好理解约束啊!
2.点击状态栏无法滚动到顶部
我们知道,如果界面中有UIScrollView的话,点击状态栏会让其滚动到顶部但是如果我们用了自动计算高度的方法,又调用了tableView的reloadData方法(例如我们的数据有分页的时候,加载完下一页的数据后会去刷新tableView)。这时候就会出现问题,点击状态栏就有几率不能精确滚动到顶部了。
解决这个问题的办法是去缓存cell的高度,代码如下:
@property (nonatomic, strong) NSMutableDictionary *heightAtIndexPath;//缓存高度所用字典
#pragma mark - UITableViewDelegate-(CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath{ NSNumber *height = [self.heightAtIndexPath objectForKey:indexPath]; if(height) { return height.floatValue; } else { return 100; }}- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{ NSNumber *height = @(cell.frame.size.height); [self.heightAtIndexPath setObject:height forKey:indexPath];} 解释一下,就是用一个字典做容器,在cell将要显示的时候在字典中保存这行cell的高度。然后在调用estimatedHeightForRowAtIndexPath方法时,先去字典查看有没有缓存高度,有就返回,没有就返回一个大概高度。
缓存高度之后,在demo里面多试几次,发现点击状态栏已经可以精确滚动回顶部了:
方法2:iOS6的系统API结合autolayout
方法3、手动计算
该方法需要手动计算垂直高度上每个控件的高度,然后相加得出cell的高度。
这种方法最繁琐,但是也是最精确的,也是最可控的。 使用这个方法,可以不需要使用autolayout设置约束,直接使用frame设置每个控件的位置。但是为了方便,我这里还是使用autolayout设置控件的约束和位置。因为需要确切的知道每个控件的高度,所以这里image的高度必须是固定的,这样才可以进行cell的高度计算
修改如下
修改的代码如下:
- //TableViewModel.m文件
- //===============================
- #import "TableViewModel.h"
- @implementation TableViewModel
- //方法3代码
- - (CGFloat)cellHeight{
- // 文字的最大尺寸(设置内容label的最大size,这样才可以计算label的实际高度,需要设置最大宽度,但是最大高度不需要设置,只需要设置为最大浮点值即可),53为内容label到cell左边的距离
- CGSize maxSize = CGSizeMake([UIScreen mainScreen].bounds.size.width - 53, MAXFLOAT);
- // 计算内容label的高度
- CGFloat textH = [self.userContentString boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName : [UIFont systemFontOfSize:14]} context:nil].size.height;
- /*
- 昵称label和cell的顶部为0
- 17为昵称label的高度
- 8.5为昵称label和内容label的间距
- textH为内容label的高度
- 304为内容image的高度
- */
- _cellHeight = 0 + 17 + 8.5 + 8 +textH + 304;
- return _cellHeight;
- }
- //ViewController.m文件
- //==========================
- - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
- //方法3代码
- TableViewModel *model = self.modelArray[indexPath.row];
- return model.cellHeight;
- }
方法四、使用第三方框架
这是国内的一个大神写的框架,可以一行代码就实现cell的高度自动计算。同时还能实现缓存高度,最低兼容版本为iOS6。
实现代码就不写了,非常简单具体看这篇文章:《》
总结:
上面四种方法各有优缺点,如果你的App最低兼容版本是iOS8,那请毫不犹豫的选择方法一的系统方法吧,高效简洁。
如果你需要最低兼容iOS6,可以从其他三个方法中选一个,建议使用方法四的第三方框架,高效强大。
所有的代码都放在了Github上面,小伙伴们可以参考下。
地址如下:
百度 开源的一个自动计算Cell 高度 第三方UITableView-FDTemplateLayoutCell-master